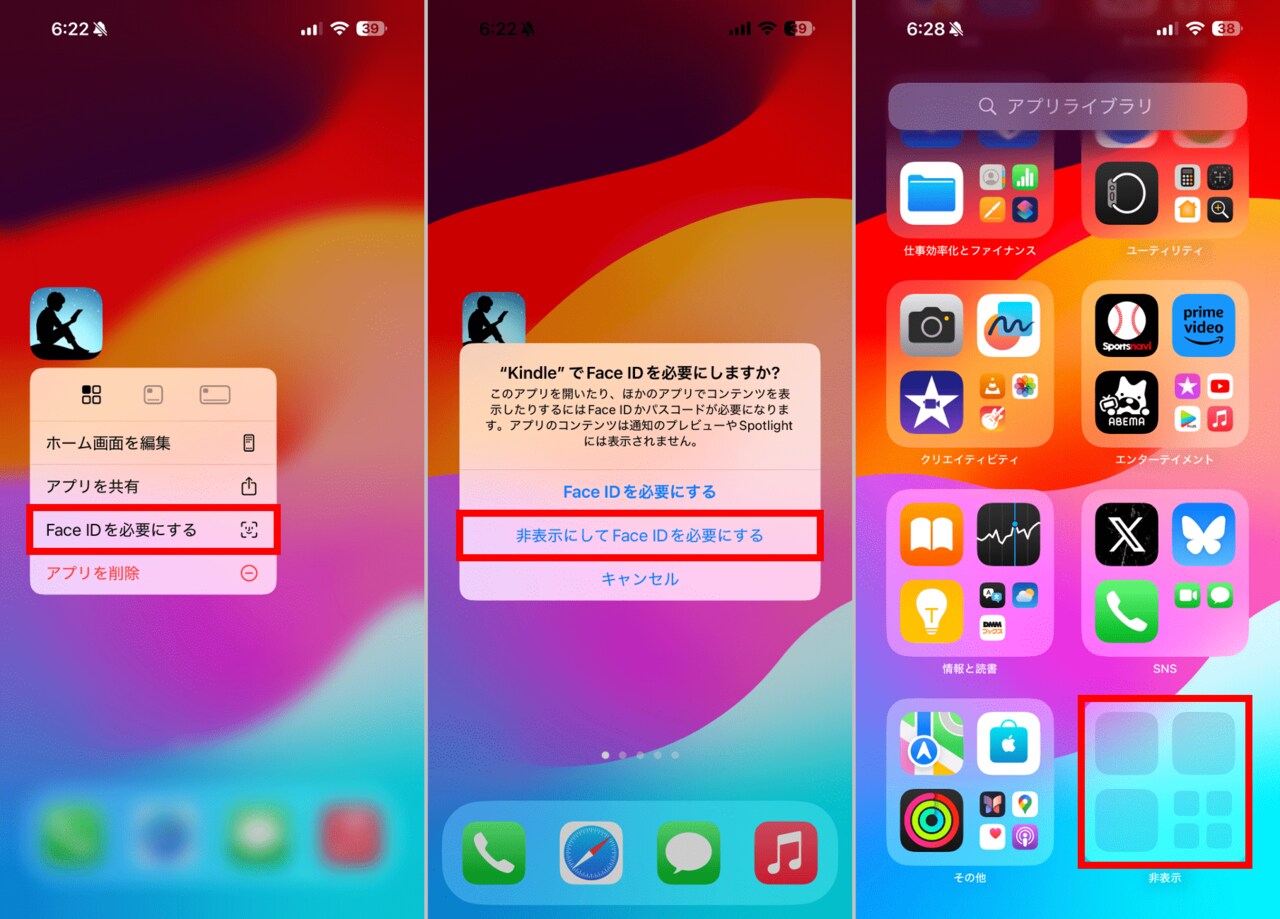
この機能で非表示にしたアプリはどのようにして呼び出せばよいのでしょうか。これらはアプリライブラリの最下段にある「非表示」というフォルダにまとめられており、そこから呼び出せます。つまりアプリライブラリから完全になくすことはできないのですが、Face IDでロックを解除しない限り、実際にどんなアプリが格納されているかは確認できないため、どんなアプリを隠しているか悟られることはないというわけです。
ちなみにこの機能、もともとはアプリの起動時にFace IDによる認証を要求するというセキュリティ機能が主で、アプリそのものを非表示にするのはそのオプションに相当します。アプリ自体は見えても問題ないのであれば、Face IDでのロック機能だけを有効にすればよいでしょう。

その5:Webページ上の不要なエリアを非表示にする機能
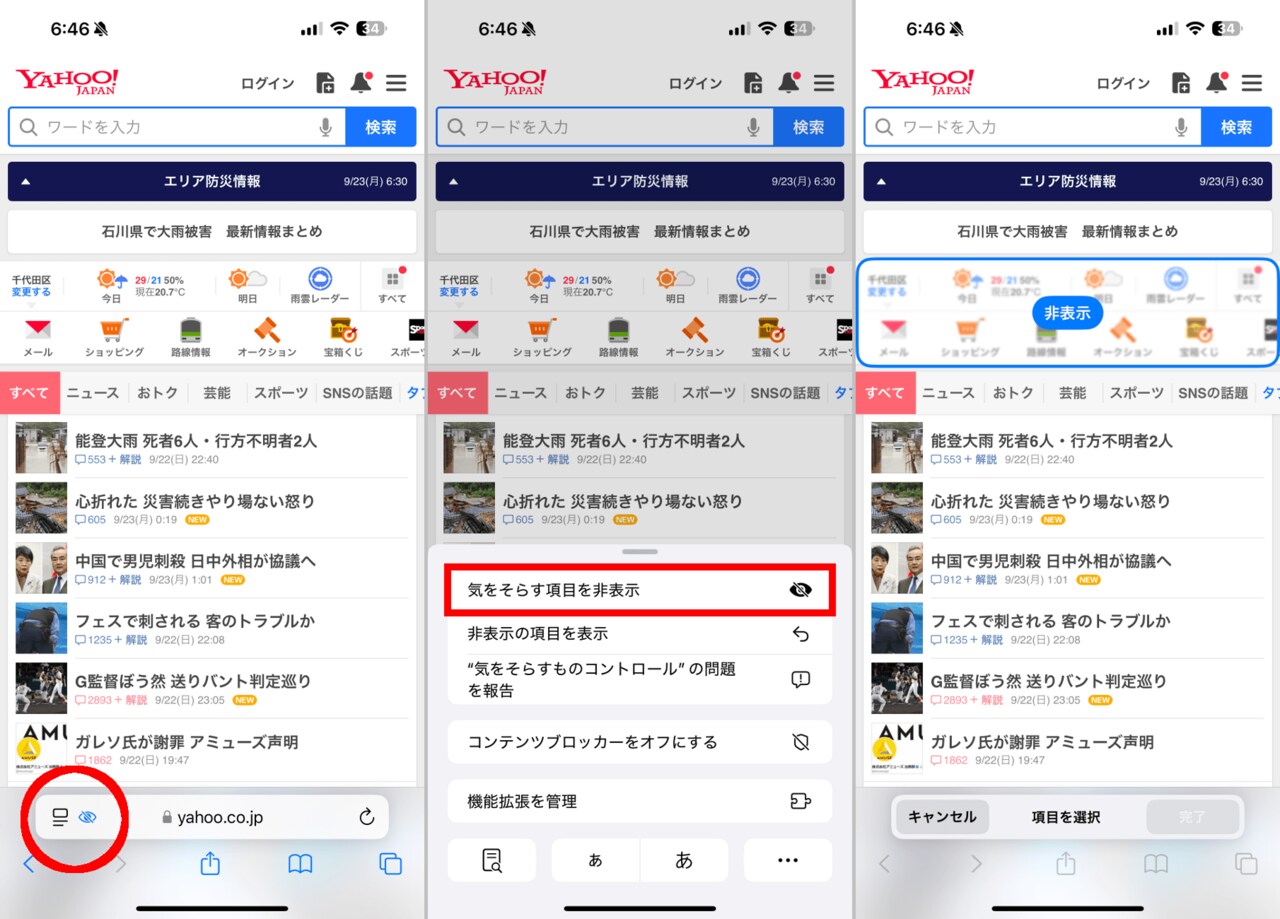
一般的なウェブページでは、検索フォームやサイト内のカテゴリ一覧といった決まったエリアが画面上で一定のスペースを占有しており、邪魔に感じることもしばしばです。今回ブラウザ「Safari」に新しく追加された「気をそらす項目を非表示」を使えば、これらを非表示にして、そのぶん表示したいコンテンツのスペースを増やすことができます。
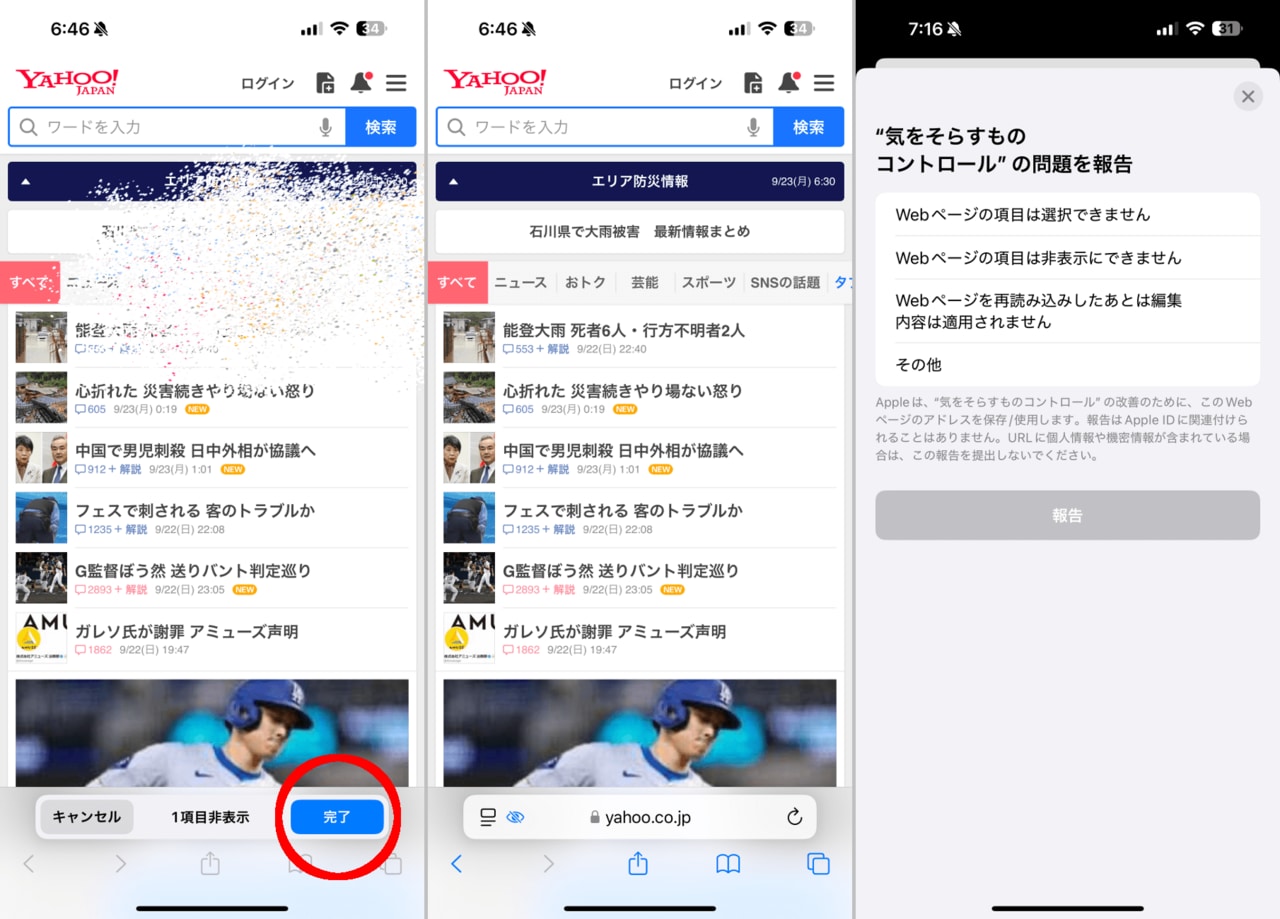
この「気をそらす項目を非表示」をオンにした状態で、非表示にしたいエリアをタップすると、それらが青い枠で囲われますので、中央の「非表示」というアイコンをタップすれば、それらが砂のように流れ去るエフェクトとともに、そのエリアが消失します。画面右下の「完了」を押して確定させることで、次回以降のページの読み込み時も、それらは表示されなくなるという仕組みです。


もっともこの機能、広告のように、ページを読み込むたびにHTMLソースが書き換わる場合はうまく動作しないほか、再読み込みによって表示が復活する場合も稀にあります。また今後はウェブページの側も非表示にされないよう、HTMLソースに対策を施してくるはずで、どのくらい使い物になるかは不透明です。
したがって現状では、広告をブロックする用途ではあまり期待せず、検索ボックスやサイト内インデックス、またSNSシェアボタンなど、ページ内で大きなスペースを占有している静的なブロックを見えなくする機能と考えたほうがよさそうです。何はともあれ、どのようにして設定するのか、一度は試してみてもよいのではないでしょうか。
2024.10.10(木)
文=山口真弘